私はWordpressよりBlogger派だ
[2018.9.27追記] った。現在はWordpressで運用中。
今までExciteBlog、はてなブログ、wordpress、Blogger、Jindo、Ameba Owndと使ってきて一番良いと思っている。
いや、正確にいうとはてなブログが一番良い。HTMLやCSSの知識が無い芸能人が気軽に書いているのも頷ける。
※もっとも広告代理店とかが最初にガッツリCSS書いてくれてるんだろうけど。
でもはてなブログの有料版は高い。無料だと広告付くし独自ドメインが使えない。
だから消去法でBloggerが一番良いのだ。
もちろん初期状態ではデザインがダサい。テンプレートも時代遅れ。フォントも酷いというデザイン面での三重苦があるがいろんなサイトからコピペすればそこまで知識がなくともカスタマイズ出来る。
そんなBlogger大好き(!?)な私が特に不満なのがハイパーリンクだ。
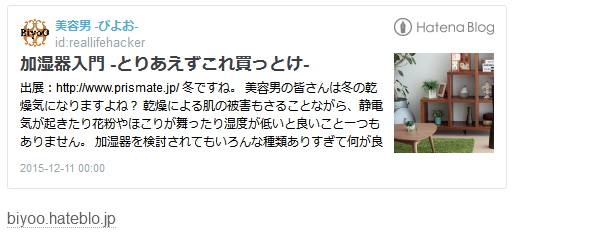
はてなブログだと、リンクがサムネイル付きのカード型で表示されてかっこいいのだ。

こういうのをBloggerで実現出来ないかと調べていたところ、寝ログさんの記事で発見!
それがこれだ。
どうだろう?
普通のリンクと比べかなりおしゃれじゃないだろうか?
しかもChromeとFirefoxの拡張機能/アドオン で実現出来るとの事でやってみたのだが本当に簡単なのでお勧めしたい。
基本的には寝ログさんの記事で十分なのだが、せっかく導入したので備忘録がてら解説する。
iframeという仕組みを使うので、iframeが動かないブログ(たとえば無料版のExciteブログ)では使えないので注意。
拡張機能/アドオンのインストール
インストールと書いてあるけどブラウザに適応させれば良いので、パソコン本体にアプリを入れるわけじゃない。
Chromeを使っている人は以下からCreate Linkの拡張機能をインストール(右上のボタン)
Firefoxの人は以下からMake Linkのアドオンをインストールしよう。(右上のボタン)
で、私はFirefoxなのでMake Linkをインストールした。
インストールが完了すると再起動が促されるのでしたがう。
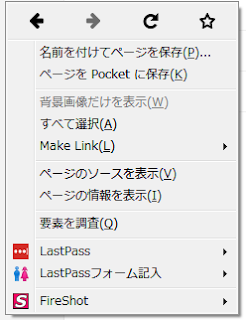
その後、Firefox上で右クリックすると「Make Link(L)」というのが追加されているので、そこにカーソルを合わせたのち「設定」をクリック
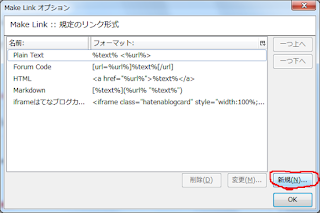
Make Linkオプションが表示されるので「新規」をクリック
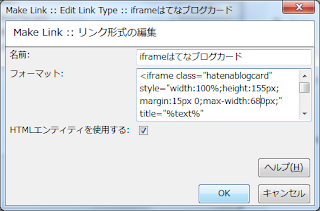
Make Link::リンク形式の編集が出てくるので、
■名前:はてなブログカード(なんでも良い)
■フォーマット :以下をコピペ
<iframe class=”hatenablogcard” style=”width:100%;height:155px;margin:15px 0;max-width:680px;” title=”%text%” src=”https://hatenablog-parts.com/embed?url=%url%” frameborder=”0″ scrolling=”no”></iframe>
■HTMLエンティティを仕様する: チェックをつける
これで準備完了だ。
カードリンク貼り付け方法
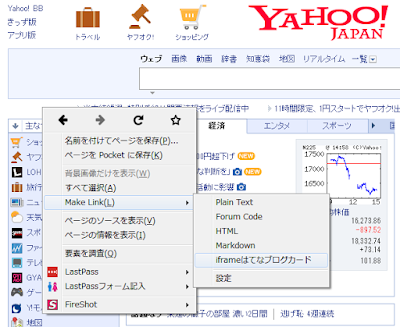
たとえばYahooへのリンクを貼り付けたい場合は、Yahoo Japanにいって、画面上で右クリック。
Make Linkにカーソルを合わせると先ほどMake Link::リンク形式の編集で入力した名前が出てくるのでクリック。
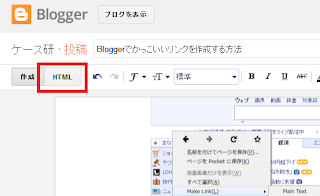
こうすると、クリップボード(コピペする際の「コピー」を押した状態)になるので、Bloggerの記事に戻って、HTML編集に変更して貼り付けすればよい。
任意の場所にペースト(貼付)
「作成」に戻すとカードリンクが出来上がっている。
なお、Yahooのような「サイト」だとサムネイルが表示されないようだ…。
一般的なブログであればトップの画像があるはずなのでそれが表示される。
もう少しカスタマイズしたいが、今までよりかなりおしゃれになった。
なお、寝ログさんでも記載されているが、はてなの仕組を使っている関係上今後使えなくなる可能性がある。
その場合は今まで設定したリンクを全て再設定する必要が出てくるので自己責任で導入を検討してほしい。
[2018.9.27追記] Bloggerは無料で独自ドメインも設定出来る神サービスではあるものの、やはり拡張性が乏しく、こんな事やりたいな。って思ってから実現出来るまでにかなり時間がかかってしまう。
私は2018年4月にプラットフォームをWordpressに移した。

レンタルサーバーはZ.com。

GMOインターネットの株主優待で無料で使えるぞ。












コメント